
Delivering Seamless User Experiences Across Devices with Responsive Website Design
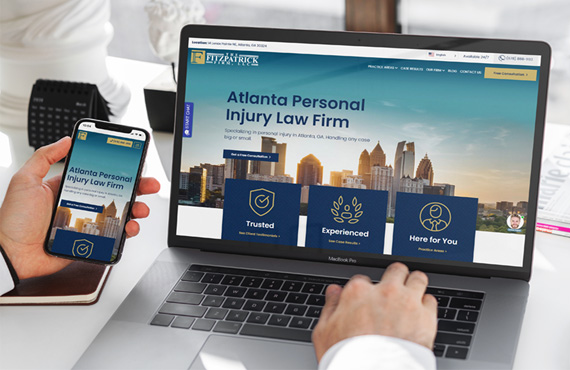
A responsive website is essential in today's digital environment to guarantee a positive user experience across all devices. Your website must display and work properly on displays of all sizes given the growing popularity of smartphones and tablets. Regardless of the device your visitors use, we at Digiad Multimedia are experts at building responsive websites that provide maximum visibility and usefulness.
Responsive website design advantages include:
1. Better User Experience: We offer a consistent and user-friendly experience on our responsive websites. Users can easily move through your website without having to do a lot of scrolling, zooming, or resizing. This raises satisfaction and promotes more frequent visits.
2. Increased Mobile Traffic: As the amount of time spent browsing on mobile devices surpasses that spent on desktops, our responsive designs make sure your website is usable and aesthetically pleasing on smartphones and tablets. This draws in a broader audience and increases website traffic.
3. Better SEO performance: Because responsive websites provide a better user experience, search engines prioritize them. Your search engine results are raised thanks to our designs, which also boosts exposure and organic visitors. Consistency between search results is ensured by using a single website URL across all platforms.
4. A single responsive website is easy to maintain and doesn't take much time. You save time and money on development, content updates, and maintenance when you use our designs. This simplified method enables you to concentrate on producing engaging content.
How Responsive Website Design Works:
Our strategy makes use of methods that make your website responsive to various devices:
1. Fluid Grid System: We use a fluid grid system that adapts the layout based on the size of the screen. As a result, elements resize and adjust in proportion, resulting in an aesthetically pleasing design.
2. CSS media queries identify device attributes and apply the necessary styles. We create a customized experience by optimizing the font, pictures, and navigation menus for each screen size.
3. Flexible Images and Media: Thanks to our coding, images and media elements automatically adjust to the size of the screen being used to display them. This ensures appealing visuals without distortion or protracted loading times.
We at Digiad Multimedia are aware of how crucial responsive website design is to providing a top-notch user experience. To build a responsive website that reflects your brand and engages users on any device, our professional team will work closely with you.
To learn more about how our responsive website design services may help your company succeed in the digital environment, get in touch with us today.